
JUSTIFY Red Word On White Background Illustration 3D Rendering Stock Illustration Illustration
icon-align-justify · Unicode: f039 · Created: v1.0 · Categories: Text Editor Icons. After you get up and running, you can place Font Awesome icons just about anywhere with the tag:
Justify Icon Vector Sign and Symbol Isolated on White Background Stock Vector Illustration of
First, use CSS to create a modal window (dialog box), and hide it by default. Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image: Example. // Get the modal. var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text.
Justify Text Icon. Can Be Used For Web, Logo, Mobile App, UI, UX Stock Illustration
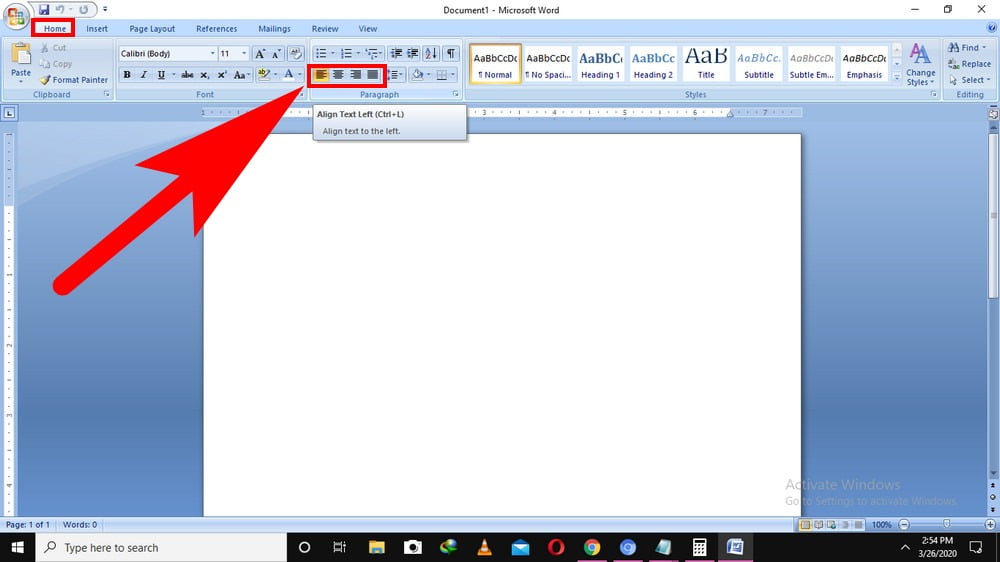
Step 4: Click on the Justify Button. Look for the alignment options in the Paragraph group. There are four alignment buttons: Justify Left, Justify Center, Justify Right, and Justify both sides. Click on the "Justify" button (icon typically looks like lines on both sides). Justify Word - Text or Image Justify Word - Text or Image Options

Justify Word Concept on Cubes Stock Photo Image of cloud, disciplined 146946252
Teks yang dibenarkan membuat dokumen Anda terlihat rapi dan tajam sehingga terlihat lebih halus. Nah, dari hasil terjemahan tersebut, dapat kita ambil kesimpulan bahwa fungsi justify adalah membuat teks paragraf di microsoft word menjadi merata di antara margin (garis tepi). Sehingga, tidak ada bagian kosong antara margin kiri dan kanan dan.
Justify Vector SVG Icon SVG Repo
Pilih teks yang ingin diatur dengan perataan Align Center. Klik kanan pada teks yang dipilih dan pilih opsi "Paragraph" dari menu konteks. Di jendela "Paragraph", pilih perataan "Center.
Text align justify free vector icon Iconbolt
Vertical align Visibility Extend Approach Icons Migration About Overview Brand License Translations Responsive images; Image thumbnails; Aligning images; Picture; Images. Documentation and examples for opting images into responsive behavior (so they never become larger than their parent elements) and add lightweight styles to them—all via.
Justify, text, document icon Download on Iconfinder
LEARN CSS : Display Property — Flexbox (2) 6. Flex. Flex (flexibel) adalah salah satu super power display dari CSS3. Memungkinkan untuk pengaturan layout, posisi dan tampilan dari suatu konten.

Gambar Ikon Justify denah
Find & Download Free Graphic Resources for Justify. 200+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images
Text, justify icon Download on Iconfinder on Iconfinder
Atau bisa lihat gambar di atas, dapat kamu lihat itu adalah pengaturan align left. Jadi, align left merupakan pengaturan paragraf untuk membuat teks rata ke kiri. Fungsi align left, center, align right, dan justify tidak hanya digunakan di ms office, tapi di aplikasi pengolah kata dan juga wordpress serta blogger.
Align Text Justified icon sign Illustration 638620 Vector Art at Vecteezy
Alignment di Microsoft Word adalah set perintah pemformatan tingkat paragraf untuk mengatur perataan paragraf. Terdapat 4 perintah alignment yaitu Align Left, Center , Align Right, dan Justify. Perintah-perintah ini terdapat di ribbon "Home" tepatnya di grup perintah "Paragraph". Berikut penjelasan dari keempat perintah tersebut.
Justified Type Icon Set Left Justified, Right Justified, Full, Stock Vector Illustration of
Learn how to use Bootstrap's classes to make your images responsive, stylish, and aligned with your layout. You can also explore other Bootstrap components and utilities for forms, input groups, vertical alignment, and flexbox.
Justify, Text Outline Icon in Long Shadow Style Stock Illustration Illustration of centered
Do you want to learn how to center an image in HTML and CSS? W3Schools How TO - Center Images is a tutorial that shows you different methods and examples of aligning images with CSS properties. You will also find links to other related topics, such as HTML tags, CSS flexbox, and CSS images. Start learning now and improve your web design skills.
Justify Align Images Free Vectors, Stock Photos & PSD Page 3
Properti Penyelarasan dalam Flexbox. Penyelarasan (alignment) dalam flexbox dapat terjadi di sepanjang main dan cross axis. Salah satu properti (justify-content) merupakan milik main axis, sementara tiga properti lainnya (align-items, align-self, align-content) merupakan milik cross axis.Seperti yang Anda duga, perilaku dari properti alignment akab bergantung pada properti flex-direction.
icono de línea para justificar 16741653 Vector en Vecteezy
Oh iya, gambar ikon justify ditunjukkan oleh garis-garis yang rata di kedua sisinya, ya. Kamu juga bisa bawa kursor ke ikon fungsi justify tersebut untuk memastikannya dulu. Pada ikon tersebut, nanti akan muncul tulisan "Justify" begitu kursor kamu arahkan ke sana (tanpa diklik). 2. Fungsi Center dalam Microsoft Word.
Justify Icon Vector from Text Editor Concept. Thin Line Illustration of Justify Editable Stroke
Apakah Anda mencari gambar Justify png atau vektor? Pilih dari 70+ Justify sumber daya grafis dan unduh dalam bentuk PNG, EPS, AI atau PSD.

How To Justify And Align Text Left, Right Or Center In Word
Ilustrasi fungsi Align Center, Right, Left, dan Justify di Microsoft Word. Foto: Unsplash. Fungsi Align Center di Microsoft Word ternyata bisa membantumu untuk mendapatkan tampilan teks yang berbeda, tidak rata kiri seperti biasanya. Microsoft Word adalah salah satu aplikasi pengolah kata yang bisa berjalan di Windows, macOS, bahkan di smartphone.