Comment changer Favicon pour Blogger ou Blogspot? Hispanic Net
Pertama, pastikan kamu sudah login pada dashboard admin dari WordPress websitemu. Lanjutkan ke menu Appearance >> Customize. Masuk ke menu General Settings >> Site Identity. Upload file dari logo atau gambar yang akan kamu gunakan sebagai favicon dengan klik pada tombol Select Site Icon.

Cara merubah gambar (.jpg atau .png ) menjadi favicon.ico YouTube
Perbedaan Favicon dan Logo Pada Blog. Pengertian Favicon. Favicon adalah singkatan dari favorite icon yang juga dikenal dengan sebutan shortcut icon, website icon, tab icon, URL icon, atau bookmark icon.. Cara Merubah Logo Blogger dan Favicon. Bila logo dan favicon blog sudah siap, maka sekarang saatnya mengganti favicon default blogger.

Dunia Tips N Trik Cara Merubah Favicon ( Icon Address)
Cara Mengganti Icon Blog (Favicon) Langsung saja menuju tutorial cara membuat dan mengganti Favicon pada blogspot : 1. Sediakan Gambar Logo yang akan anda gunakan sebagai Favicon blog yang anda miliki, disini anda bebas mengunakan gambar hasil edit dari apapun. 2. Ubah resolusi Logo yang anda miliki menjadi (16 x 16)px usahakan Compress sebaik.
Cara Merubah Favicon (Icon) Blog Pada Bloger
Pengertian Favicon. Favicon adalah singkatan dari favorite icon yang juga dikenal dengan sebutan shortcut icon, website icon, tab icon, URL icon, atau bookmark icon. Fungsi favicon adalah untuk mengidentifikasi sebuah blog atau website dengan cepat pada tab browser, toolbar, bookmark, history dll. Dengan favicon maka halaman blog / web kita.

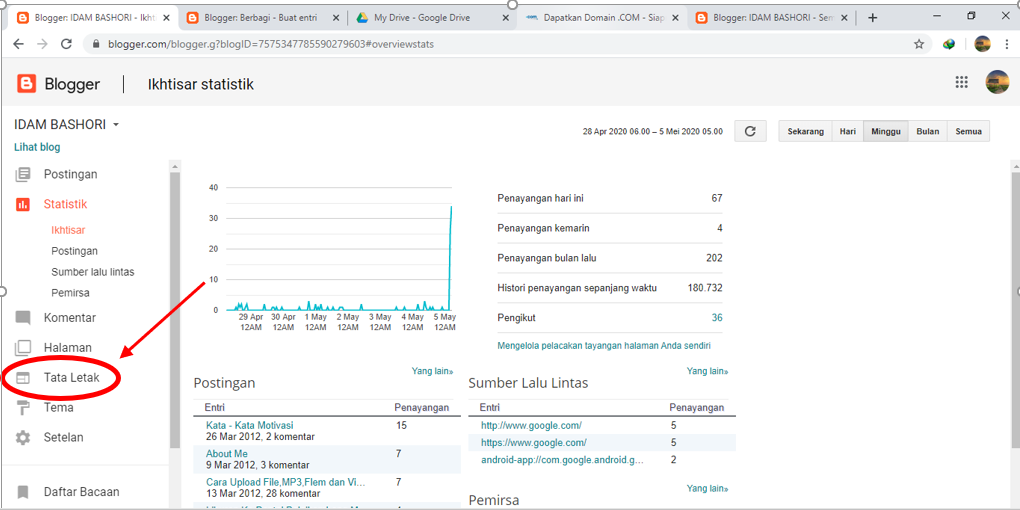
Cara Merubah Favicon atau Logo Blog Judul di Blogspot IDAM BASHORI
Favicons juga dikenal dengan nama favorite icons, URL icons, atau website icon. Ini adalah ikon-ikon yang sangat kecil (biasanya 16×16 atau 32×32) dan muncul di samping URL situs web Anda di dalam tab dan bookmarks peramban, yang memudahkan para pengunjung Anda mengenali situs web Anda di dalam tab mereka yang sedang terbuka.
Cara Mudah Merubah Logo Icon atau Favicon Pada Blogger GoindoTI
Lalu saya melihat menu Favicon dan ingat kembali kalau di Blogger kita bisa mengganti icon tab itu dari Favicon bukan Logo. Tips Blogger kali ini saya menuliskan cara mengubah favicon/logo yang biasa terlihat di tab browser. Baca sampai habis yuk! Apa itu Favicon Berbagai icon pada setiap tab yang berbeda-beda. Menurut Wikipedia:
Cara Merubah Favicon (Icon) Blog Pada Bloger
Dalam panduan pemula ini, kami akan memandu langkah-langkah untuk mengubah logo dan favicon Anda di WordPress. Kami secara khusus akan membahas cara memperbarui logo menggunakan pembuat halaman Elementor yang populer, dan kemudian cara mengunggah file favicon baru melalui Penyesuai WordPress. Hanya dengan beberapa klik mudah, Anda akan dapat menukar gambar merek ini dan membangun identitas.

Cara merubah Favicon bawaan Blog Tutorial Komputer,Blogging,Design
Sebutan favicon mungkin hanya familiar di negara kita, namun sebenarnya banyak nama lain dari favicon ini seperti shortcut icon, website icon, Url icon atau bookmark icon. Selain itu favicon memiliki format berkas (.ico) dengan ukuran logo yang sangat kecil berada pada rentang ukuran 16 x 16, 32 x 32, 48 x 48, 64 x 64, 128 x 128 pixel.
Cara Merubah Favicon (Icon) Blog Pada Bloger
Langsung saja berikut cara mengganti favicon WordPress dengan plugin. Silahkan Anda login ke website WordPress Anda. Setelah masuk silahkan pergi ke menu Plugin > Add New kemudian tuliskan pada search box "Favicon". Jika sudah muncul Favicon by RealFaviconGenerator silahkan Install lalu Activate.
Cara Mengganti Logo / Favicon Pada Blog Di Blogger WeSe Blog
3. FavIcon.pro. Satu lagi generator favicon terbaik yang menyediakan layanan konversi gambar JPG, PNG, dan GIF menjadi file favicon.ico. Namun, sayangnya FavIcon Generator belum mendukung editor untuk membuat favicon baru dari awal. Favicon generator ini menawarkan beragam pilihan ukuran gambar, mulai dari 16×16, 32×32, 48×48, 64×64, hingga.
Cara merubah Favicon bawaan Blog Tutorial Komputer,Blogging,Design
Favicon websites adalah logo kecil yang berada di sebelah kiri dari judul caption di alamat websites. Pada codeigniter kita dapat menambahkan atau merubahnya dengan cara sebagai berikut : 1.

Cara Merubah Membuat Memasang Dan Mengatasi Icon Logo Favicon Yang
Blog; 703.855.9641; Contact Us. Got a project? Contact us! Home nova2022 2022-09-14T17:48:57+00:00. Digital Marketing Agency in Reston, VA.. NOVA Advertising helped us to design our company logo as well as our website, and we couldn't be happier with the results! They were able to capture the essence of our business and translate it in a.
Cara Merubah Icon Pada Blog KUMPULAN ARTIKEL BERKEMAJUAN
Dengan adanya favicon, blog atau website Anda akan lebih mudah untuk menonjol di antara website dan blog lain sehingga orang lebih mudah menemukan situs Anda. Baca juga: Cara Membuat Blog. Jika Anda menggunakan WordPress, biasanya template sudah menyediakan pilihan untuk menambahkan favicon blog atau site icon.

Cara Merubah Warna Logo Sosial Media YouTube
Cara Mengganti Favicon Blogger. Login Blogger. Pilih Setelan atau Settings. Pilih Favicon. Pastikan file .ico berbentuk persegi dengan ukuran panjang dan lebar yang sama dan ukuran kurang dari 100 Kb. Pilih Choose File untuk memilih file .ico yang ingin diupload kemudian Simpan. Selamat, kamu baru saja berhasil mengganti favicon blogger.

(Cara Mudah) Merubah Logo Pecah Menjadi Vektor DI YouTube
Pratinjau tab browser atau favicon. Favicon situs web adalah grafis yang digunakan sebagai ikon dalam tab browser, riwayat browser, aplikasi bilah alat, menu tarik-turun pembatas buku, bilah pencarian, dan rekomendasi bilah pencarian. Untuk menambahkan favicon ke situs web Anda: 1. Klik atau ketuk Edit untuk memperbarui favicon dan judul tab.

REFERENSI SKRIPSI Cara Merubah Favicon & Logo Blogger di Address Bar
Dengan tool ini, Anda bisa membuat favicon tanpa perlu menambahkan kode, mengubah format file, bahkan menyewa jasa desainer profesional. Nah, selanjutnya kami akan menjelaskan langkah-langkah membuat favicon dan menambahkannya ke website menggunakan favicon generator Zyro. 1. Pilih template.